Getting Started
Quickstart
Deploy your documentation in minutes
By the end of this guide, you’ll have a live documentation site that’s ready to customize and expand.
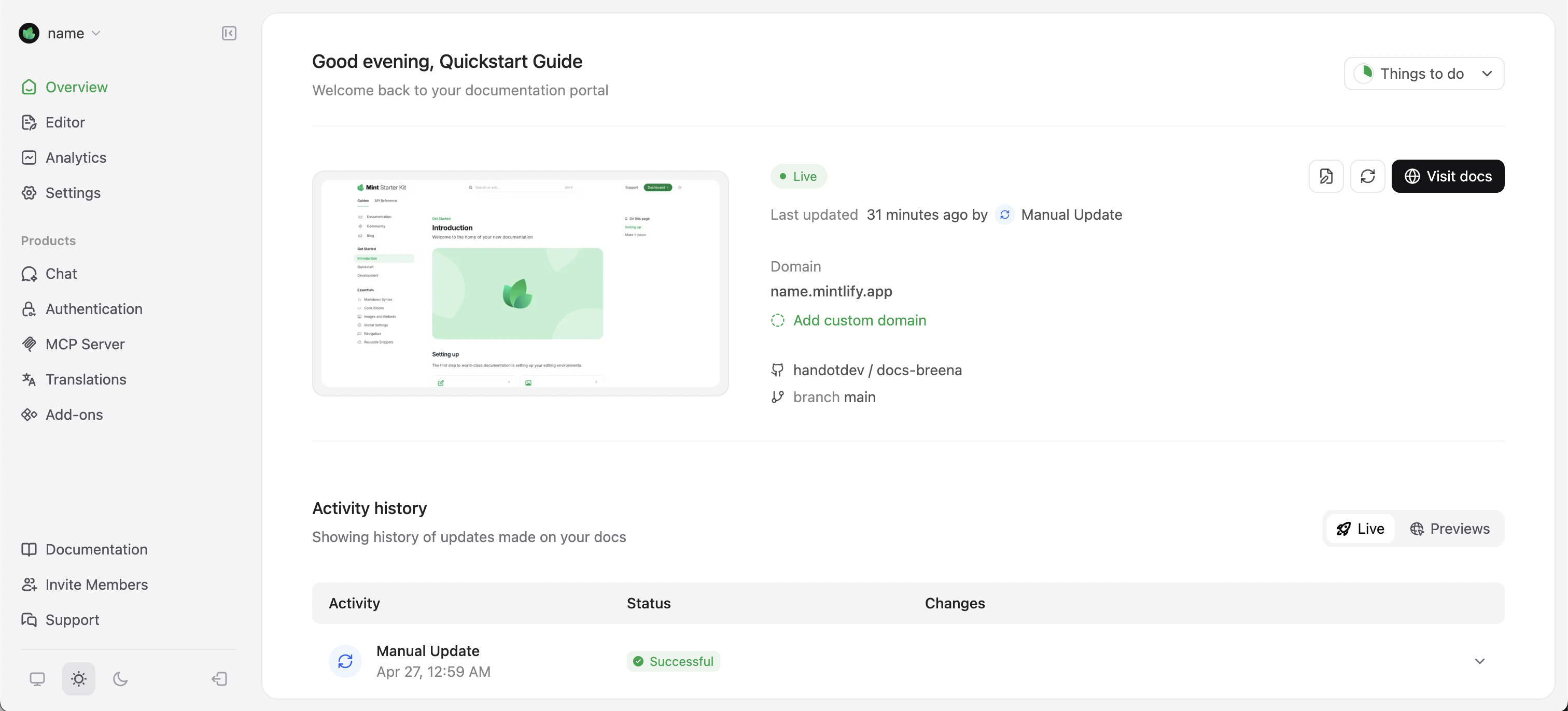
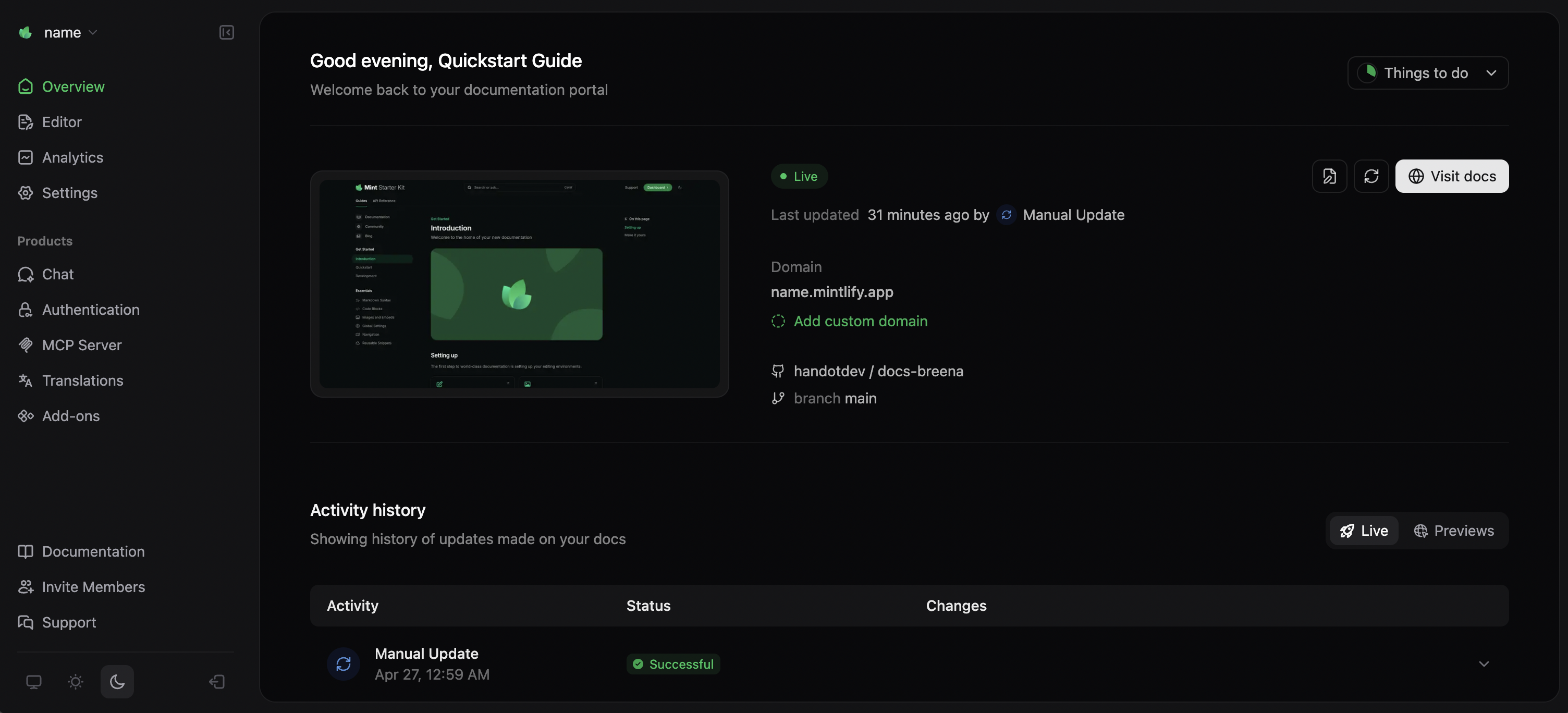
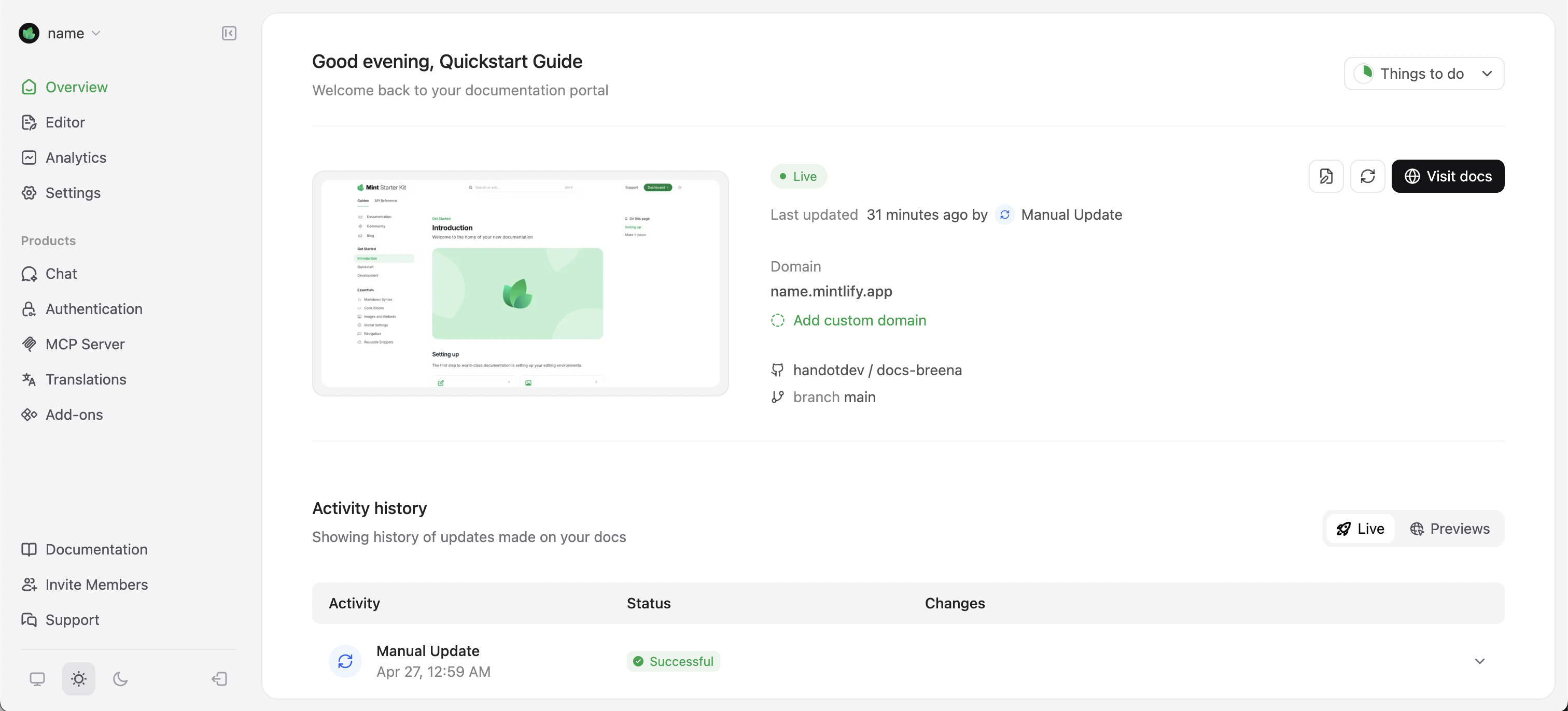
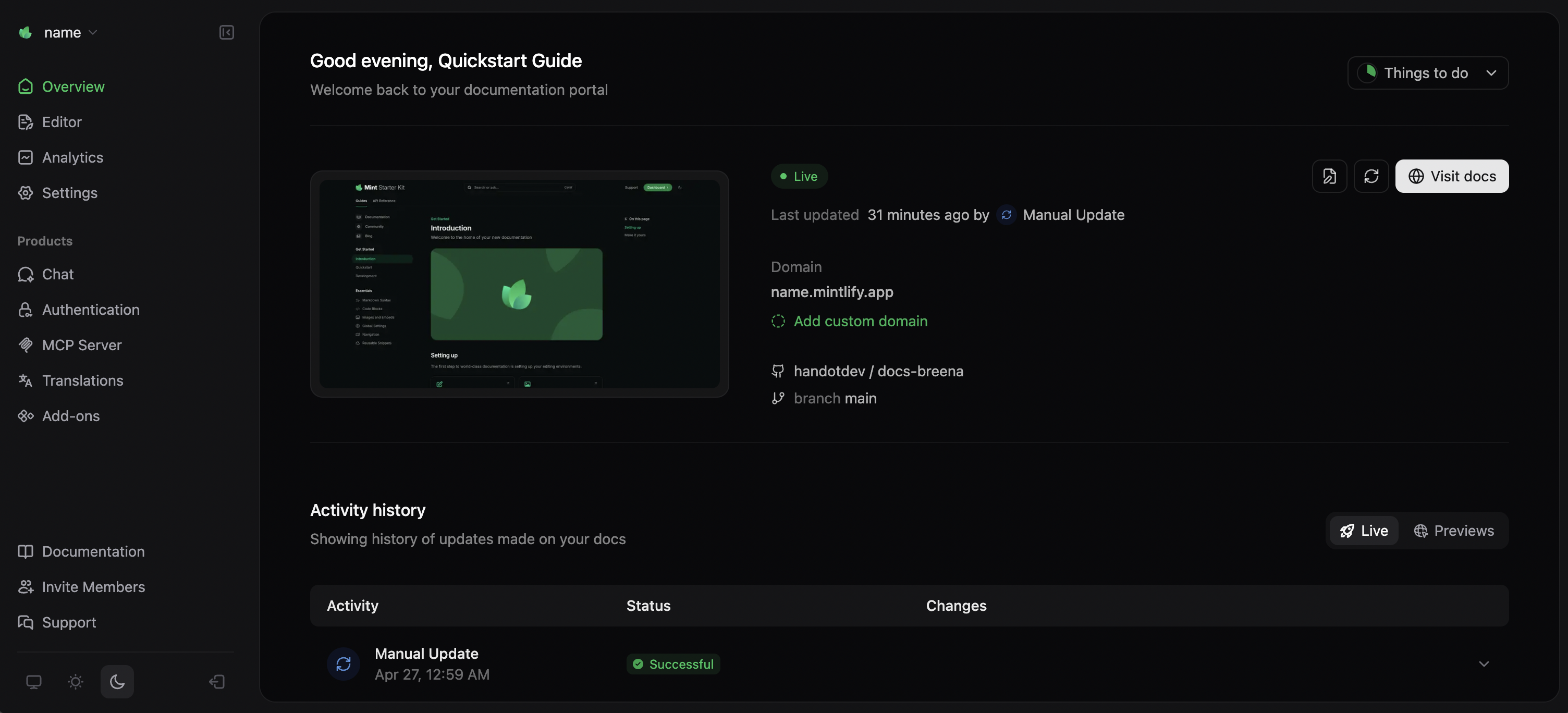
You can find your URL from the Overview page of the dashboard.

 This URL is instantly available and updates whenever you make changes to your documentation. It’s perfect for testing and sharing with your team during development.
This URL is instantly available and updates whenever you make changes to your documentation. It’s perfect for testing and sharing with your team during development.

 Your preview will be available at
Your preview will be available at 






 Configure your DNS settings with these values:
Configure your DNS settings with these values:
Need more help? Contact our Support Team.
Prerequisites: Before you begin, make sure to create an account and complete onboarding.
Getting Started
Once you’ve completed the onboarding process, your documentation site will be automatically deployed to a unique URL with the following format:

Your unique documentation URL appears in the dashboard overview
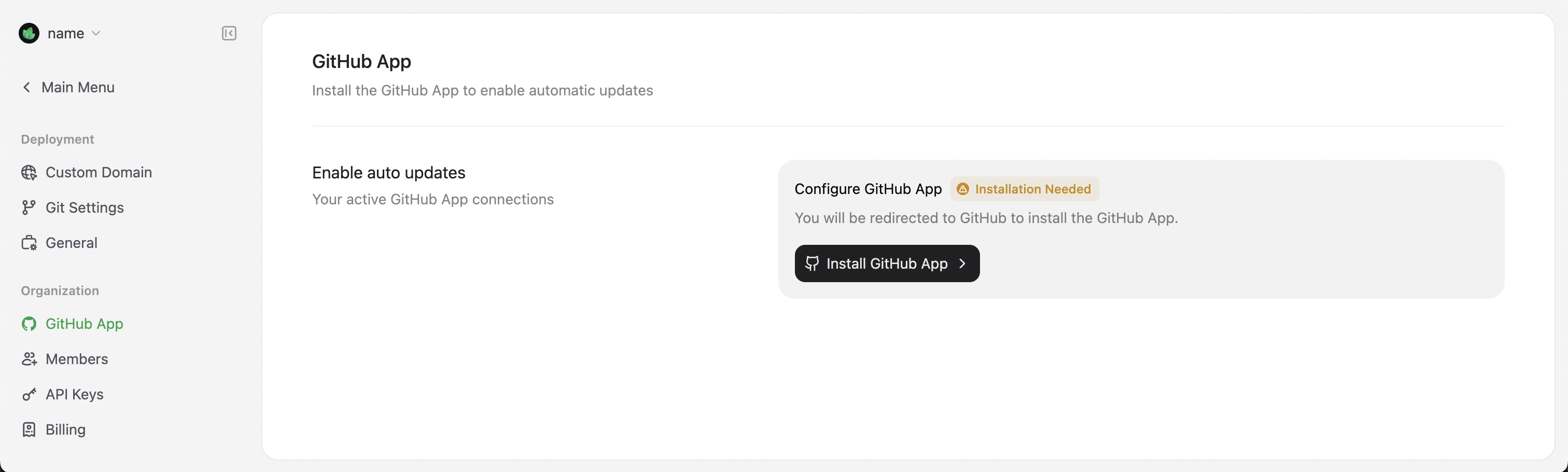
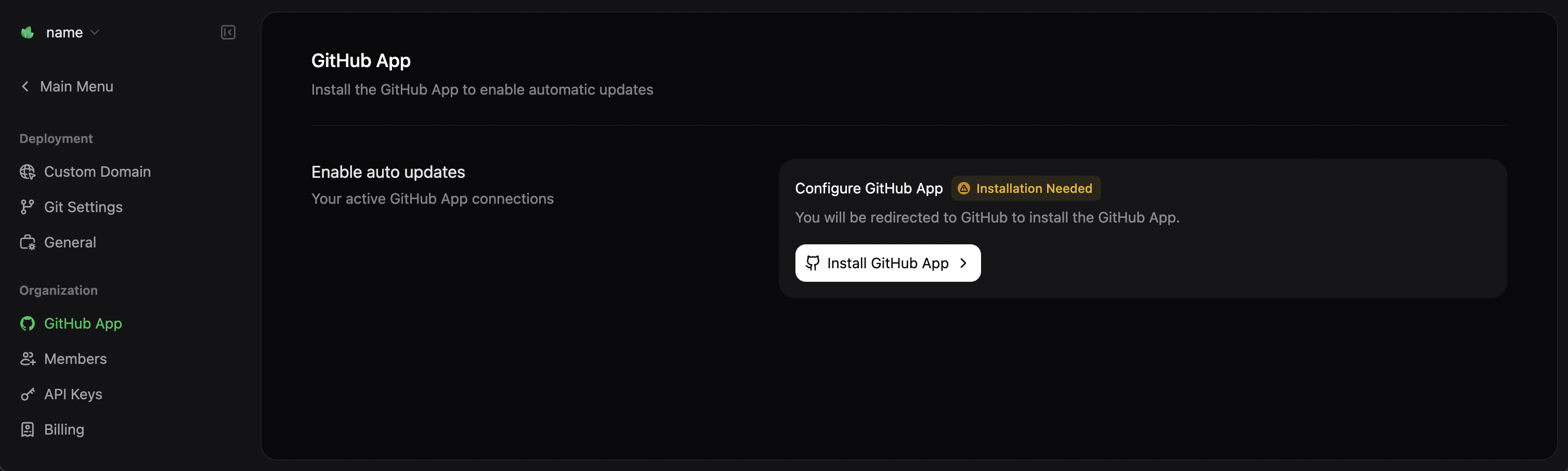
Install the GitHub App
The GitHub App automates the deployment process when you push changes to your repository. You can install the GitHub App by following the instructions from the onboarding checklist or from your dashboard:- Navigate to Settings in your dashboard
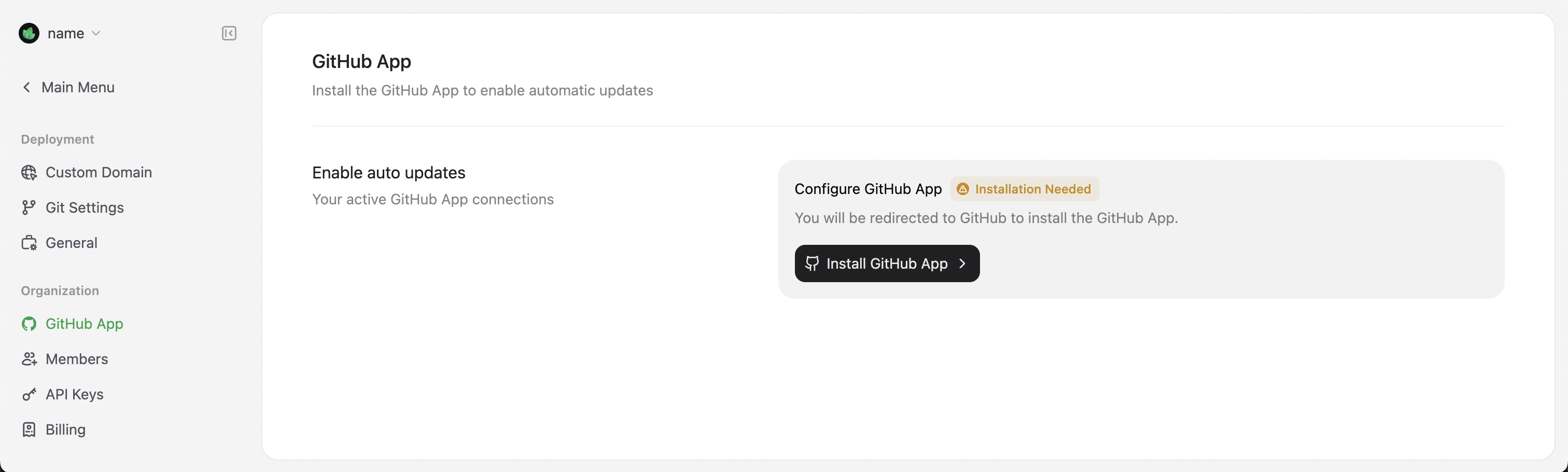
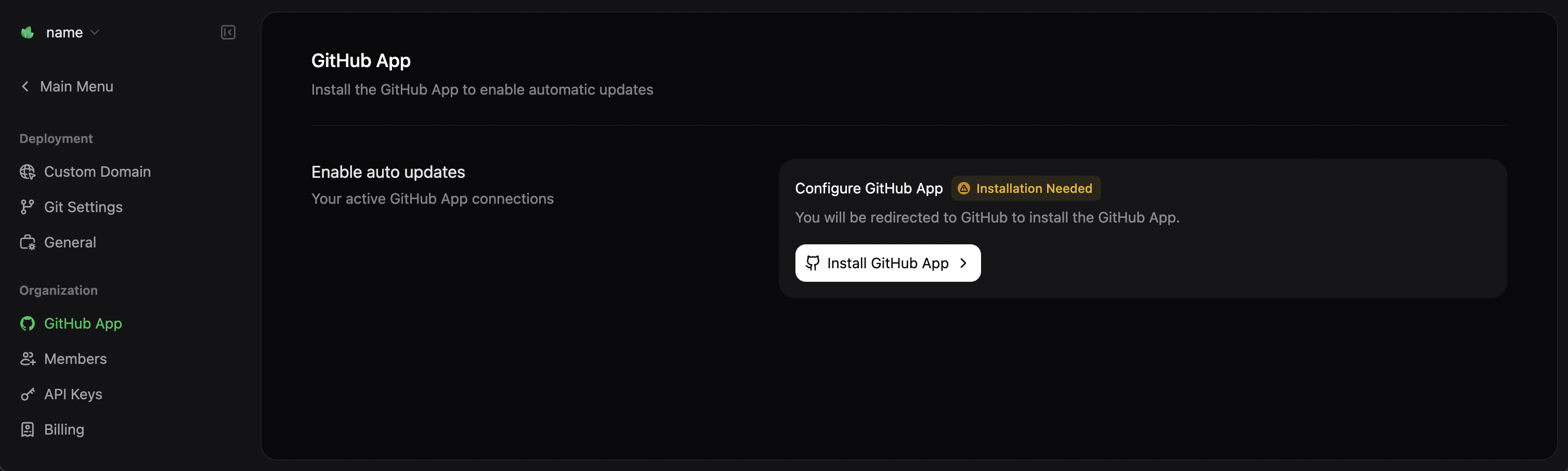
- Select GitHub App from the sidebar
- Select Install GitHub App (this opens a new tab to the GitHub App installation page)
- Select the organization or user account where you want to install the app
- Select the repositories you want to connect


Installing the GitHub App connects your repository for automatic deployments
Remember to update the GitHub App permissions if you move the documentation to a different repository.
Authorize Your GitHub Account
- Navigate to Settings in your dashboard
- Select My Profile from the sidebar
- Select Authorize GitHub account (this opens a new tab to the GitHub authorization page)
You may need an admin for your GitHub organization to authorize your account depending on your organization’s settings.
Editing Workflows
Choose between two workflows for creating and maintaining your documentation:Code-based workflow
For developers who prefer working with their existing tools. Click to jump to section.
Web editor workflow
For those who prefer a visual interface. Click to jump to section.
Code-Based Workflow
The code-based workflow integrates with your existing development environment and Git repositories, making it ideal for technical teams who want to manage documentation alongside their code.Install the CLI
To work locally with your documentation, install the Command Line Interface (CLI), called mint, by running the following command in your terminal:You need Node.js version 19 or higher installed on your machine. If you encounter installation issues, check the troubleshooting guide.
Edit Your Documentation
Now that your environment is set up, you can start editing your documentation files. As an example, let’s update the title of the introduction page:- Open your repository created during onboarding
- Find the
introduction.mdxfile - Locate the frontmatter at the top of the file:
introduction.mdx
- Update the
titlefield to"Hello World":
introduction.mdx
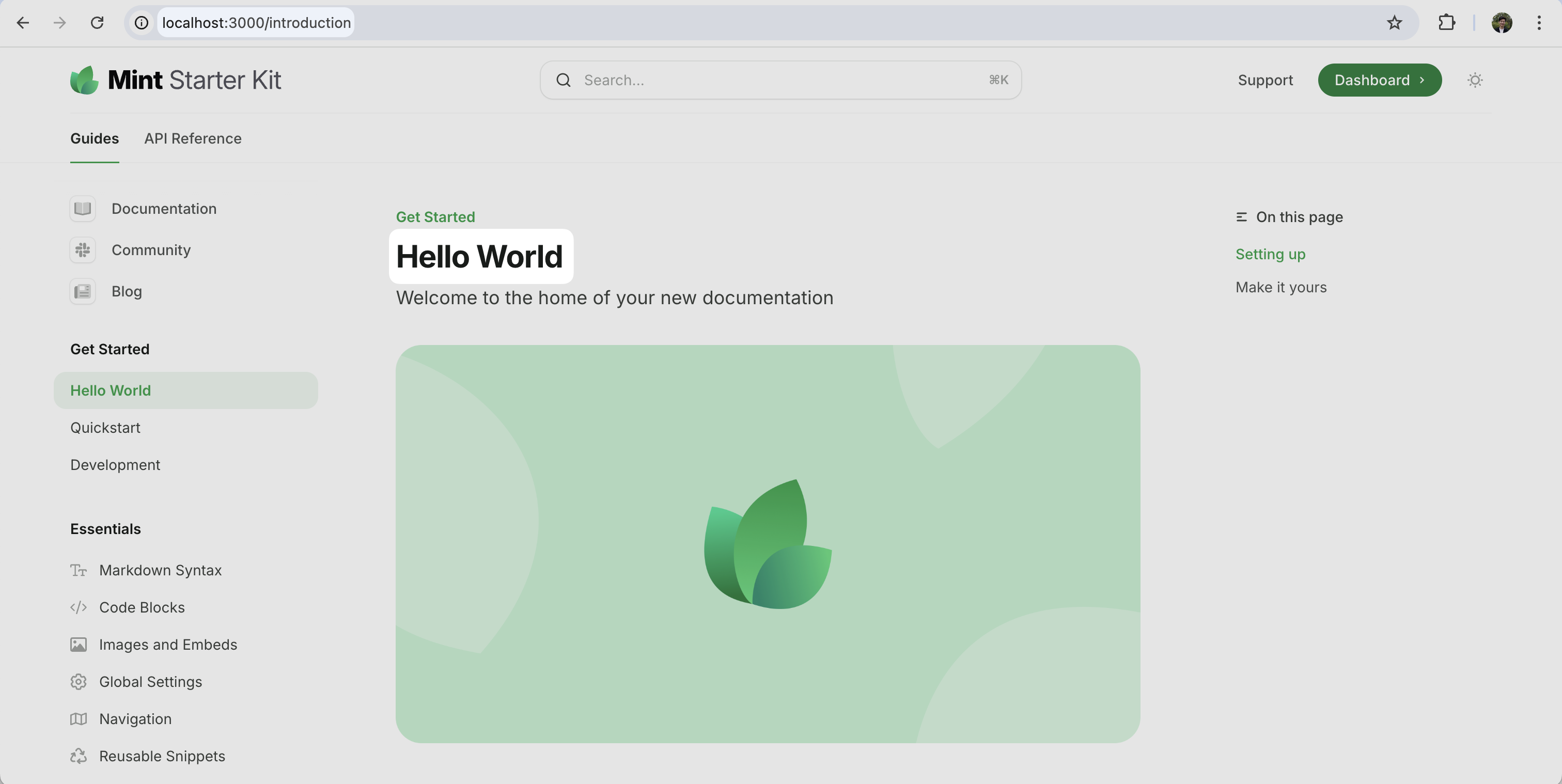
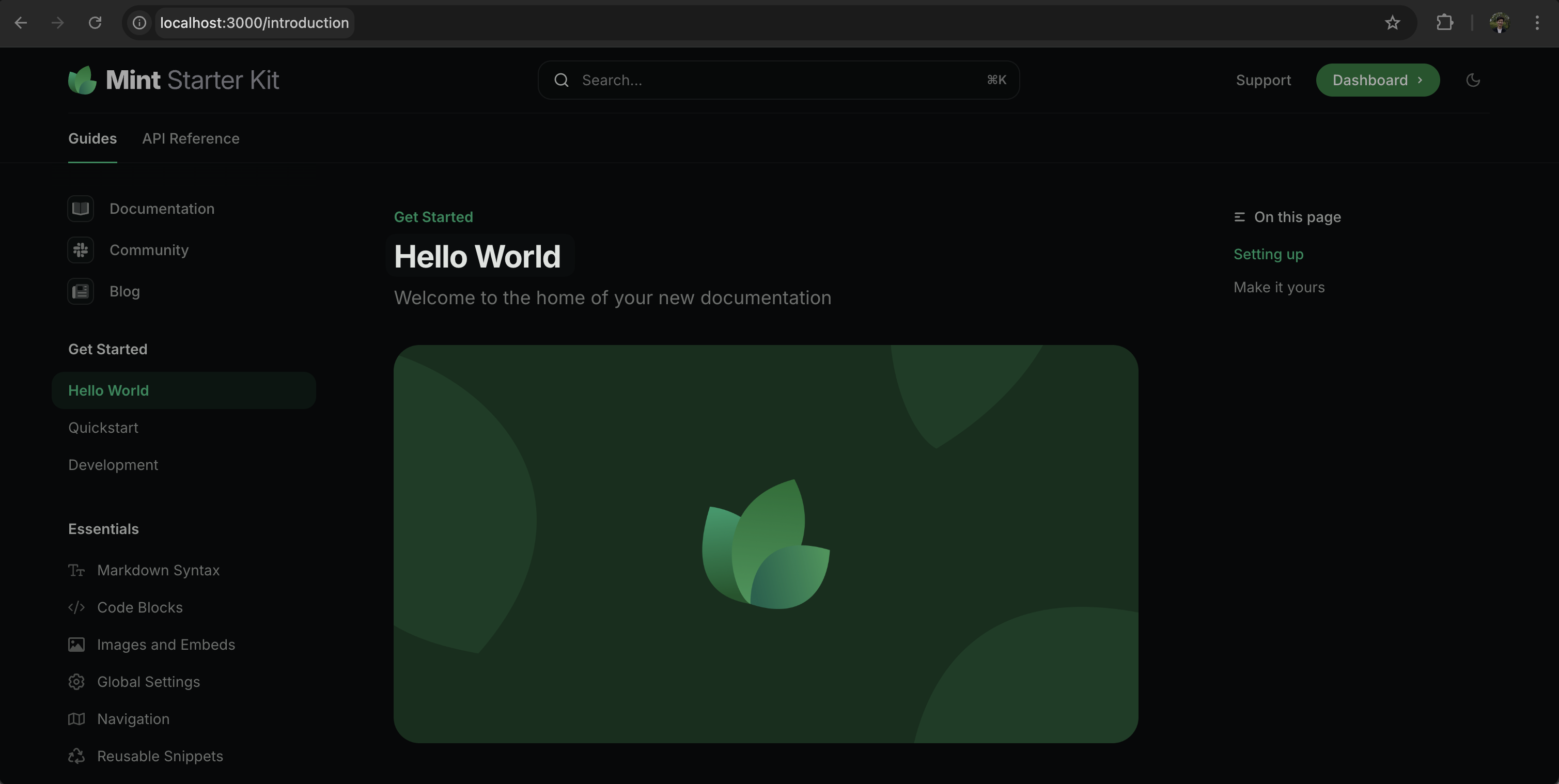
Preview Your Changes
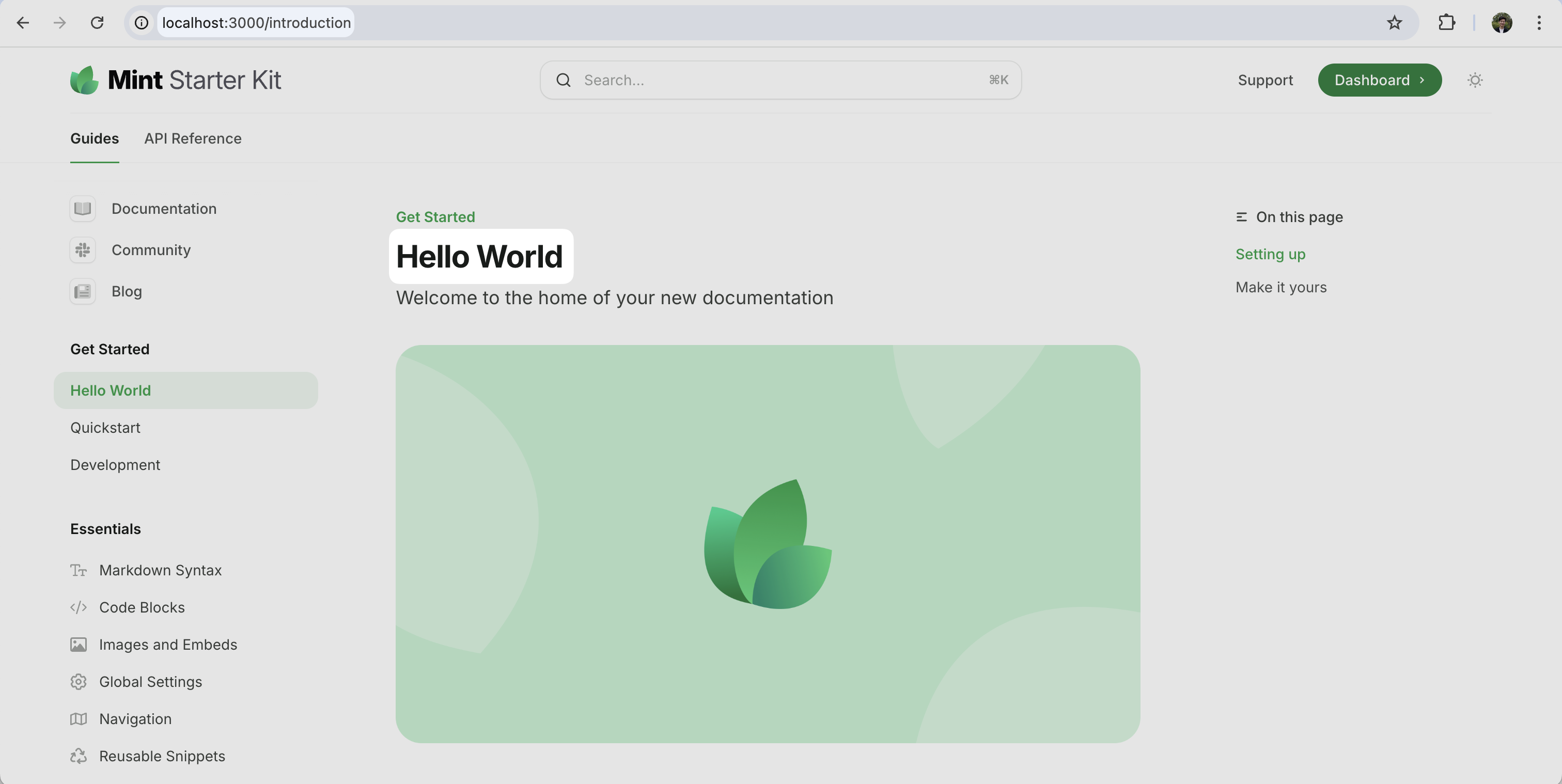
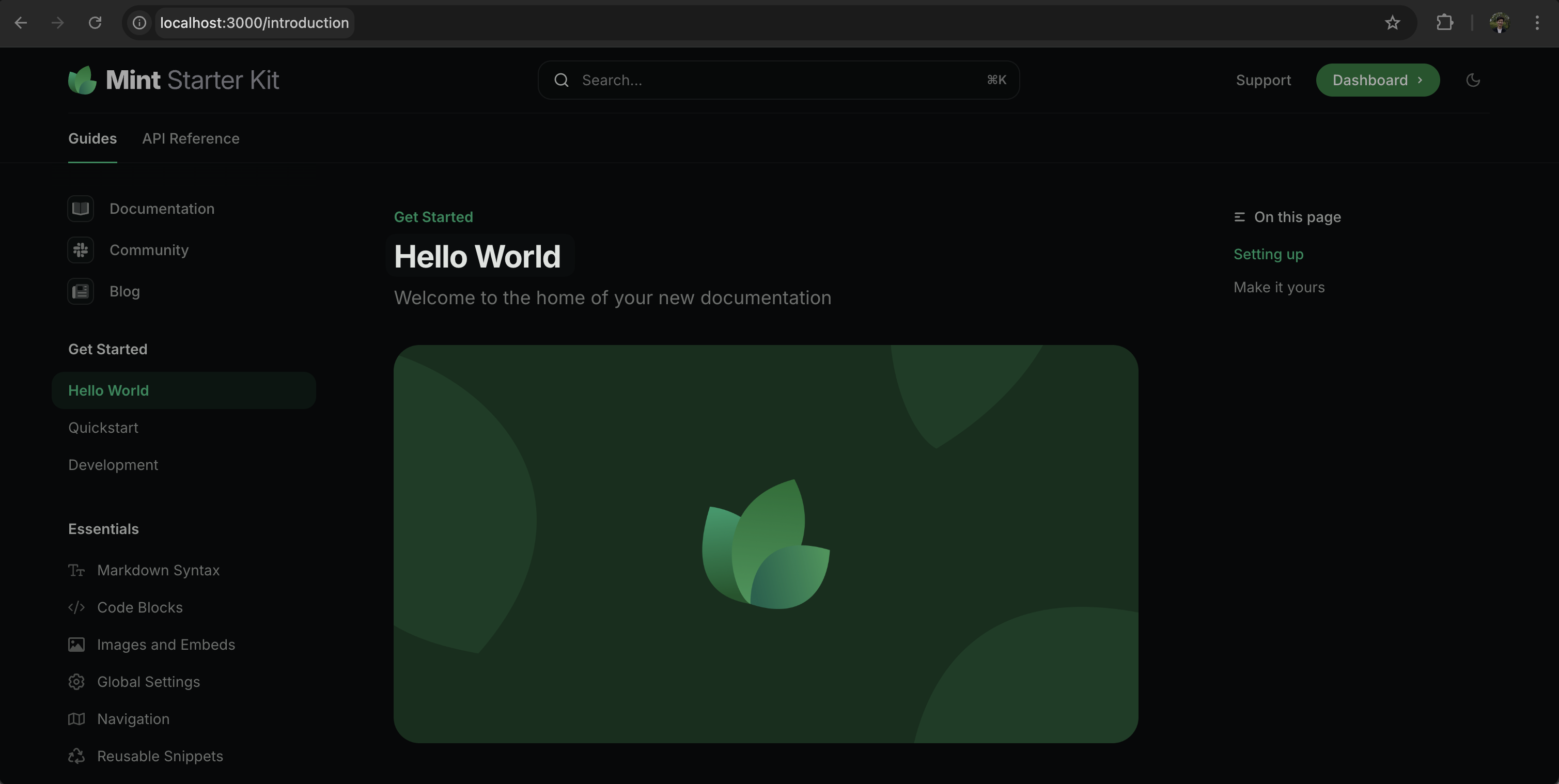
To preview the changes locally, run the following command:localhost:3000.


Local development server showing your documentation changes in real-time
Push Your Changes
When you’re ready to publish your changes, simply push them to your repository. The system will automatically:- Detect the changes
- Build your documentation
- Deploy the updates to your site
<your-project-name>.mintlify.app.
Jump to adding a custom domain
Optionally skip the web editor workflow and jump to adding a custom domain.
Web Editor Workflow
The web editor workflow provides a what-you-see-is-what-you-get (WYSIWYG) interface for creating and editing documentation. It’s ideal for people who want to work in their web browser without additional local development tools.Access the Web Editor
- Log in to your dashboard
- Select Editor on the left sidebar
If you haven’t installed the GitHub App, you’ll be prompted to do so upon opening the web editor.


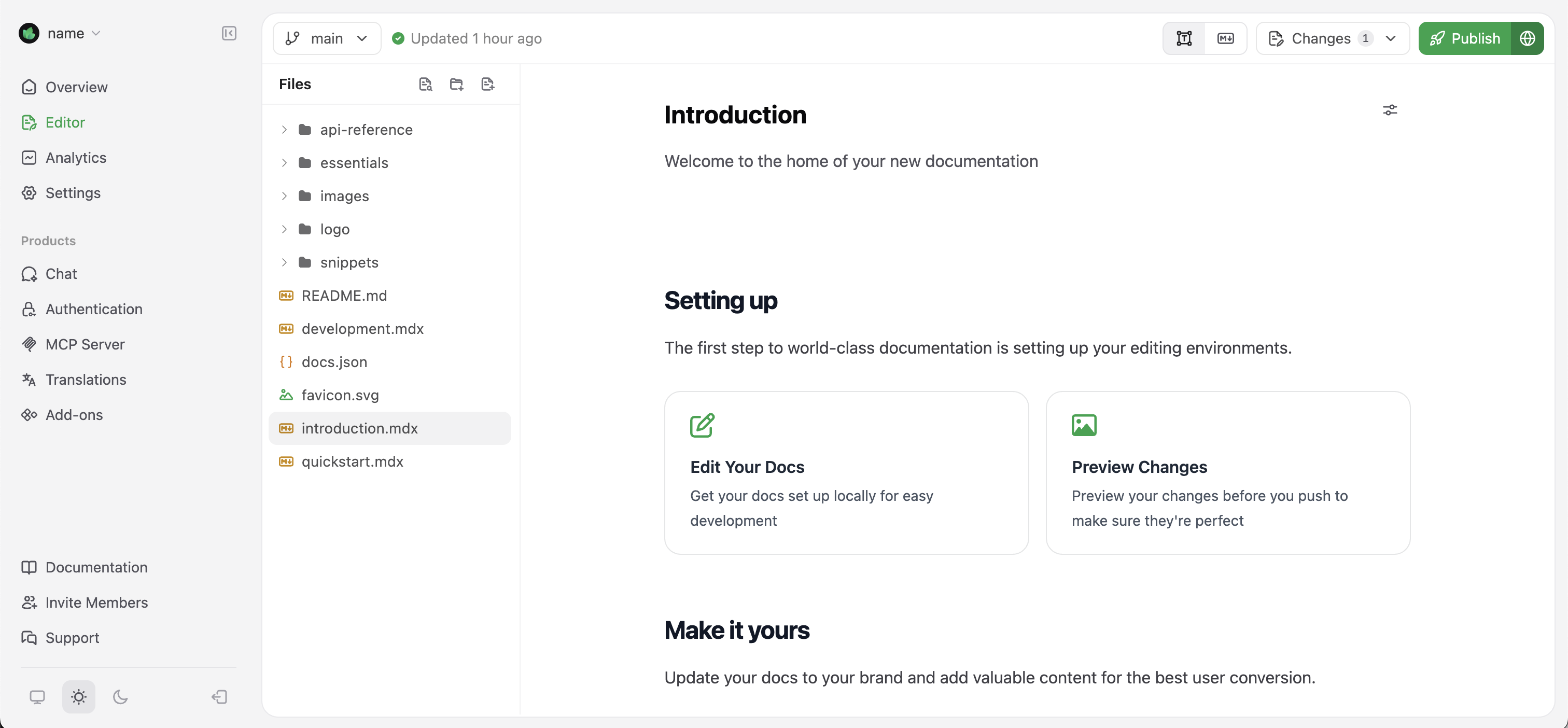
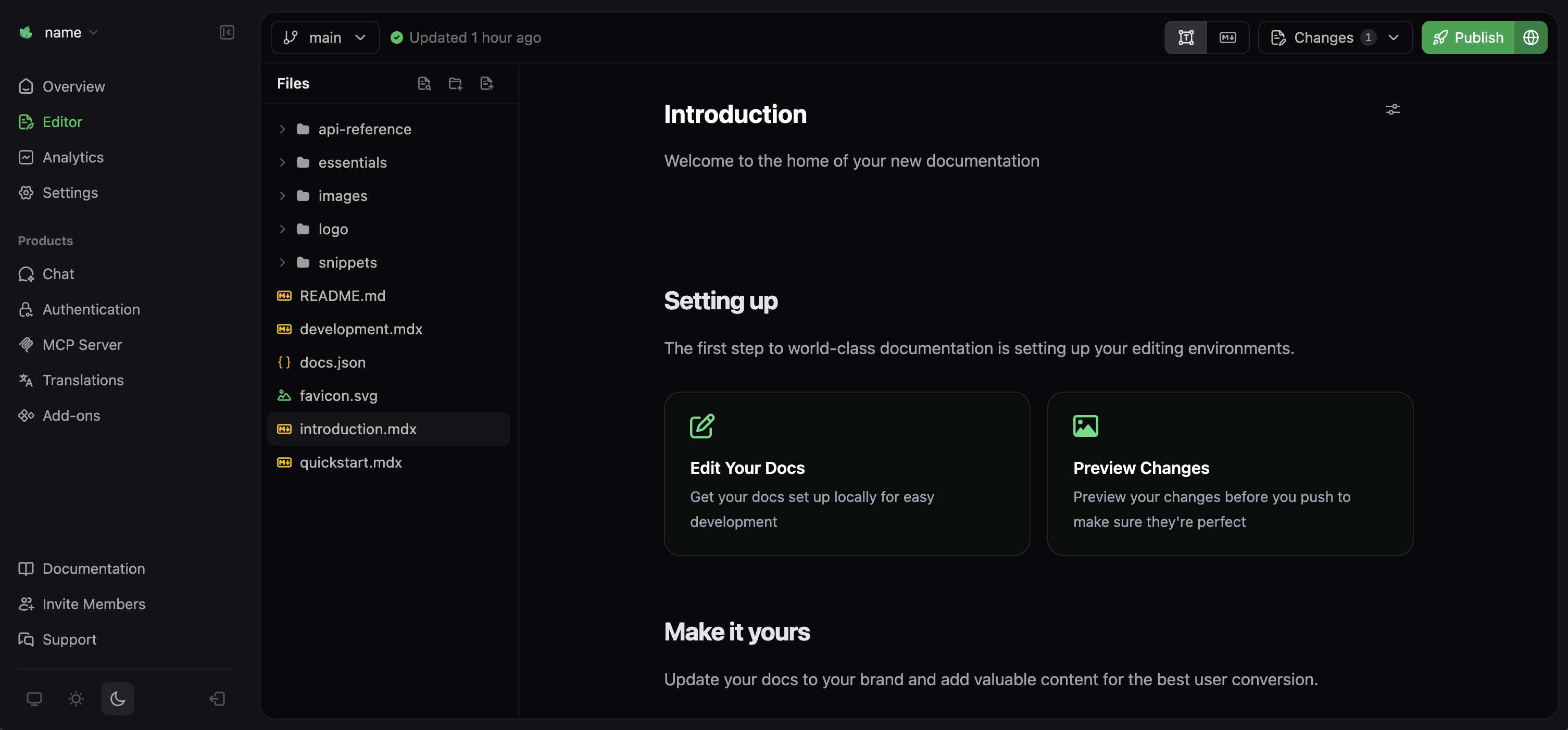
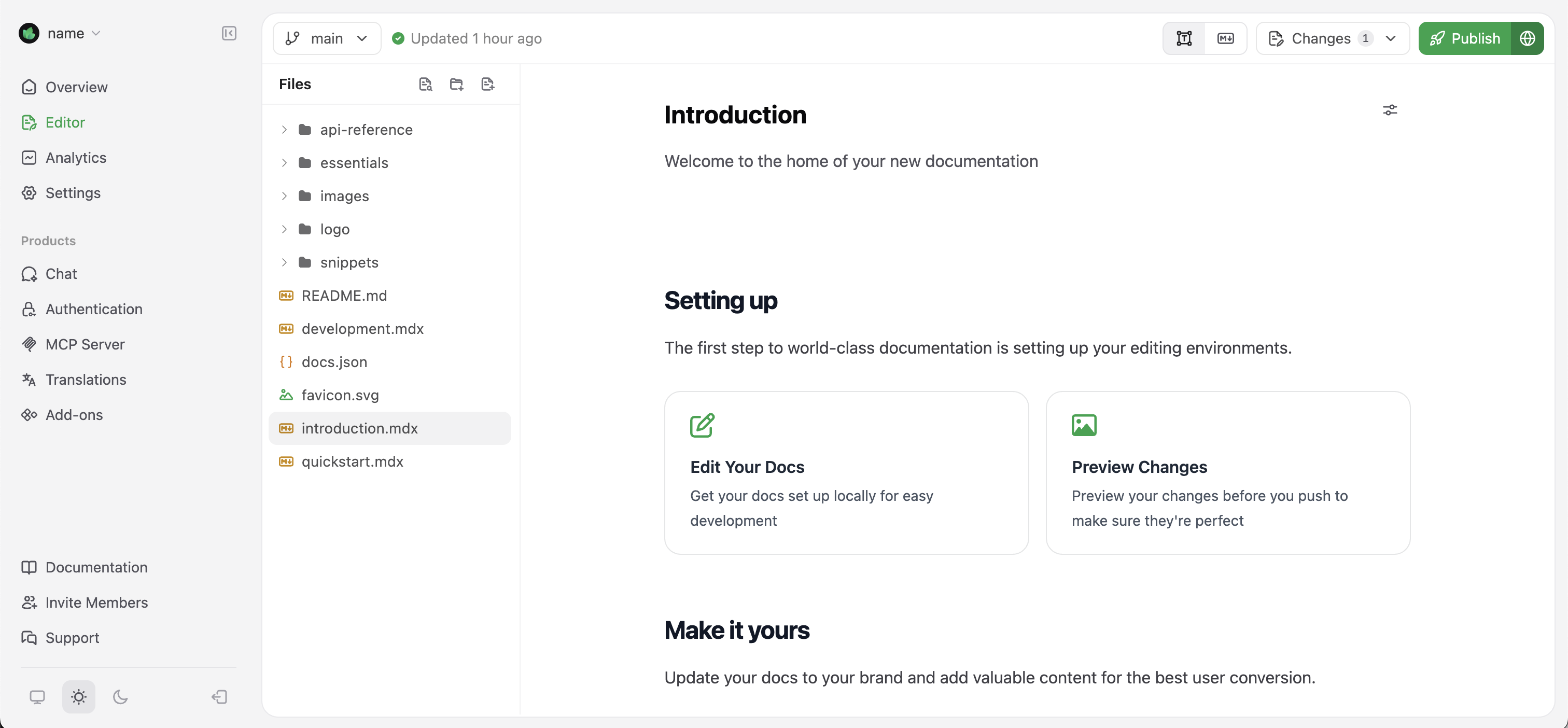
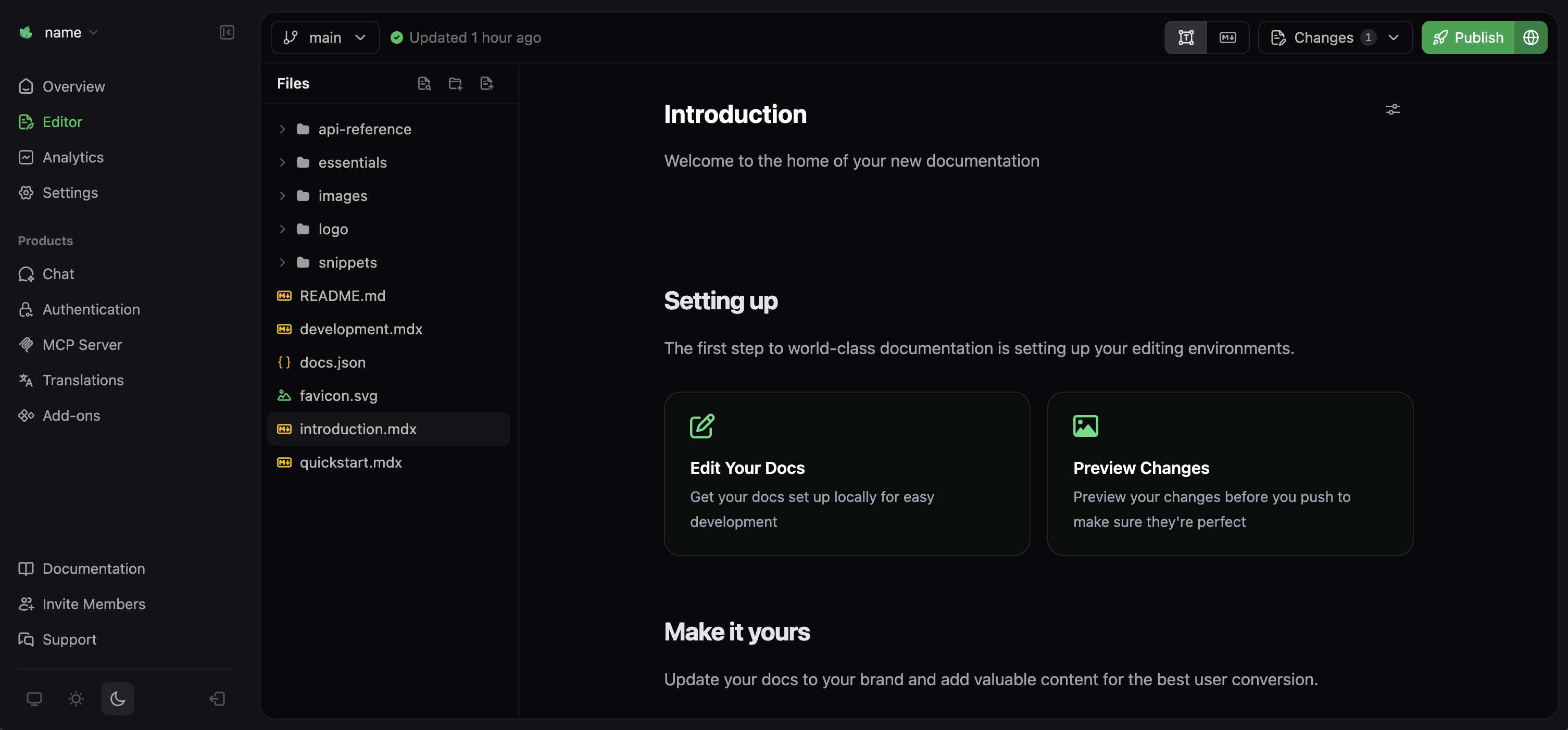
The web editor provides a visual interface for editing documentation
Edit Your Documentation
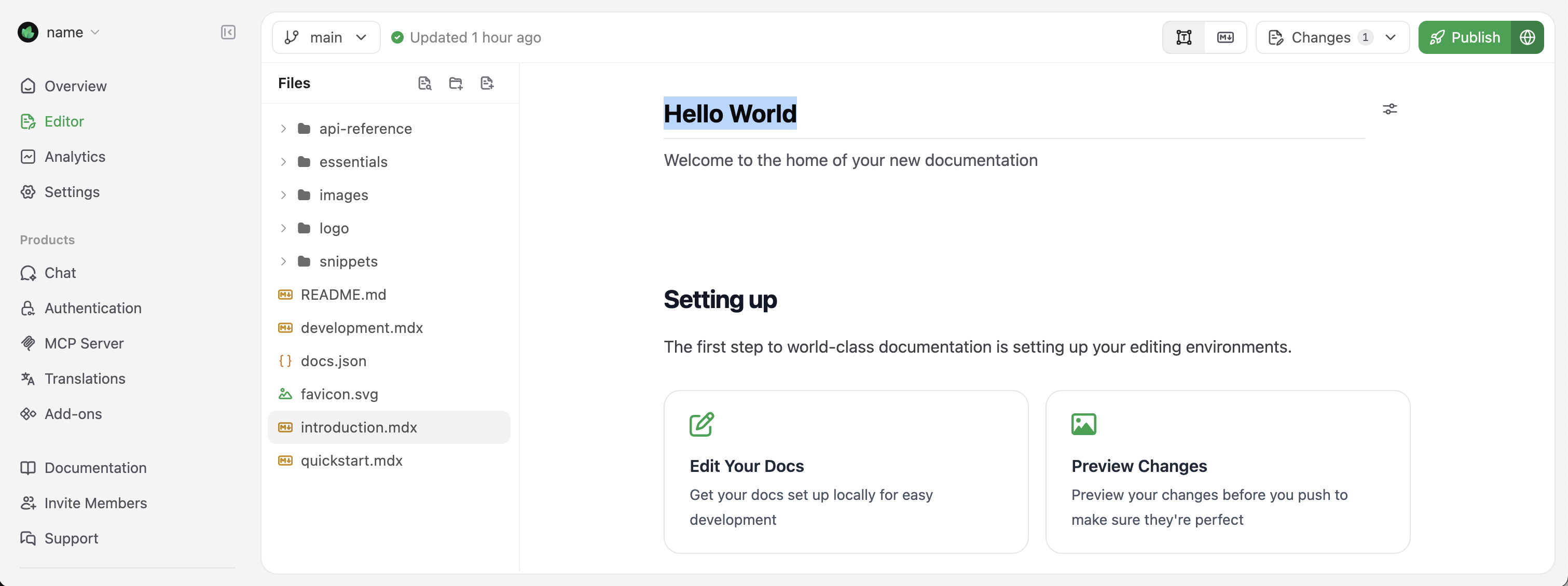
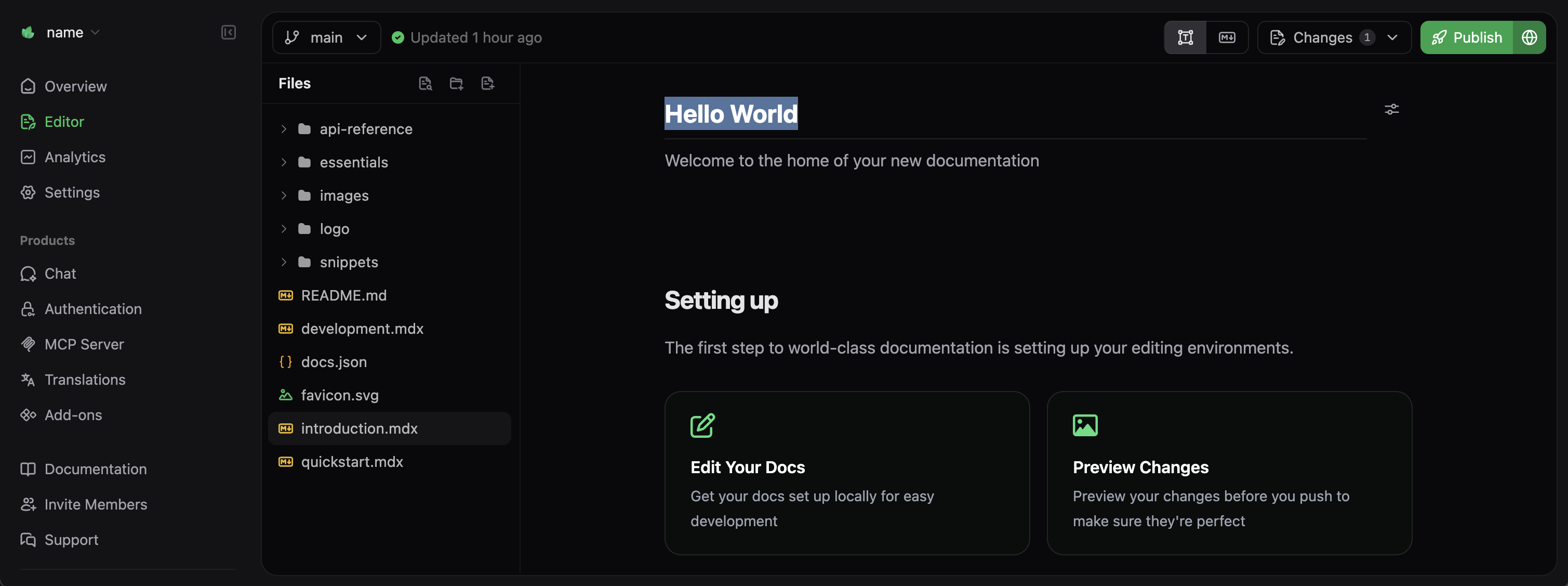
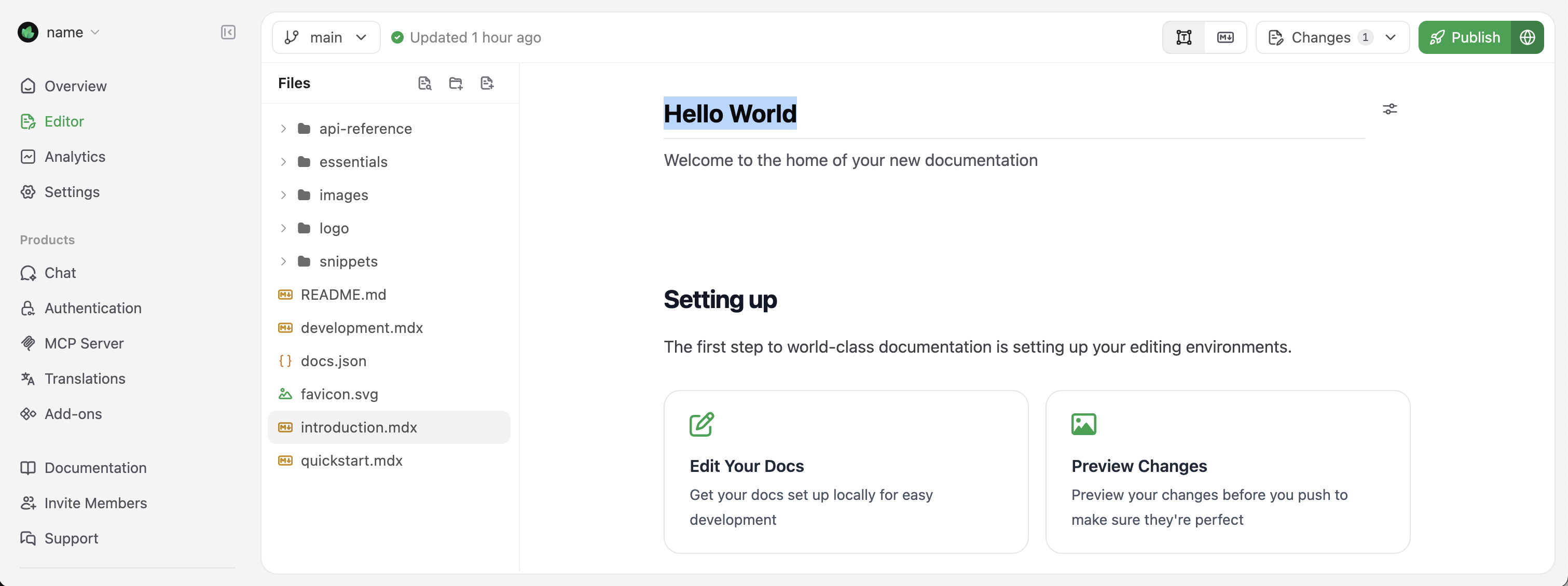
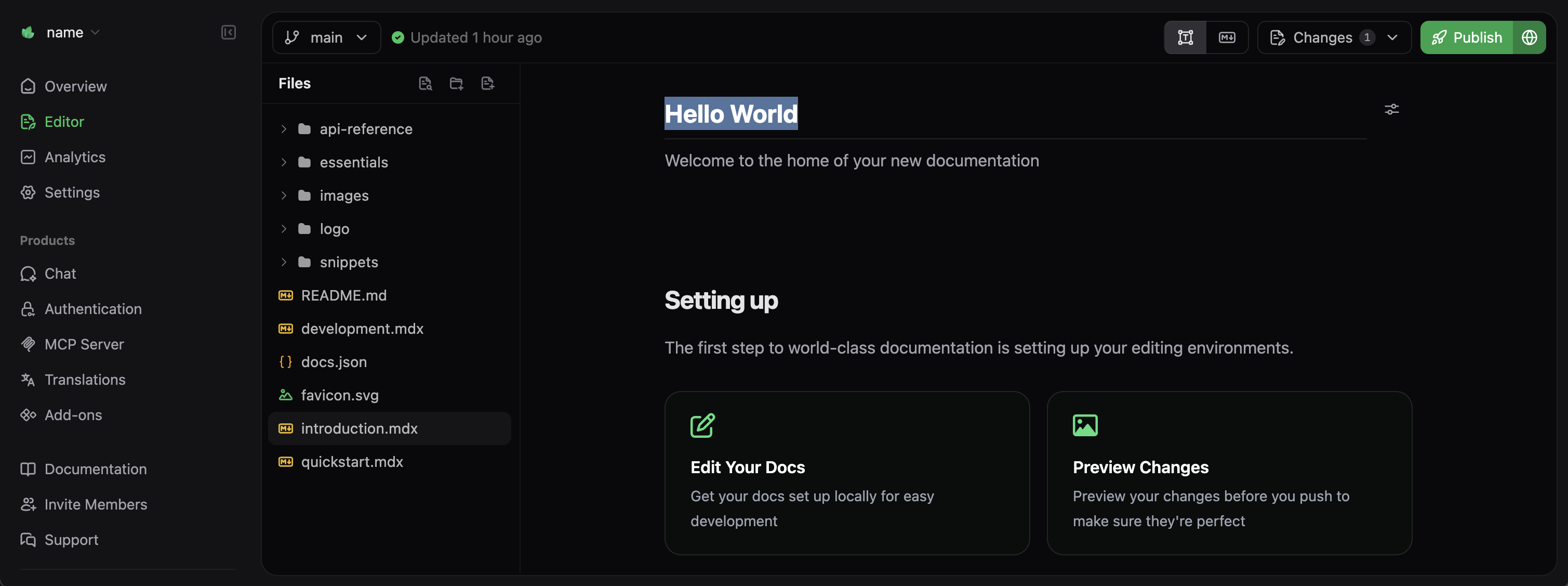
In the web editor, you can navigate your documentation files in the sidebar. Let’s update the introduction page:- Find and click on
introduction.mdxin the file explorer - In the visual editor, update the title field to “Hello World”


Editing content directly in the visual editor with real-time preview
The editor provides a rich set of formatting tools and components. Access them by typing ”/” in the editor to open the command menu.
Publish Your Changes
When you’re satisfied with your edits, click the Publish button in the top-right corner. Your changes will be deployed immediately to your documentation site. For more details about using the web editor, including advanced features like slash commands and image uploads, see our Web Editor documentation.Adding a Custom Domain
While your<your-project-name>.mintlify.app subdomain works well for testing and development, most teams prefer using a custom domain for production documentation.
To add a custom domain:
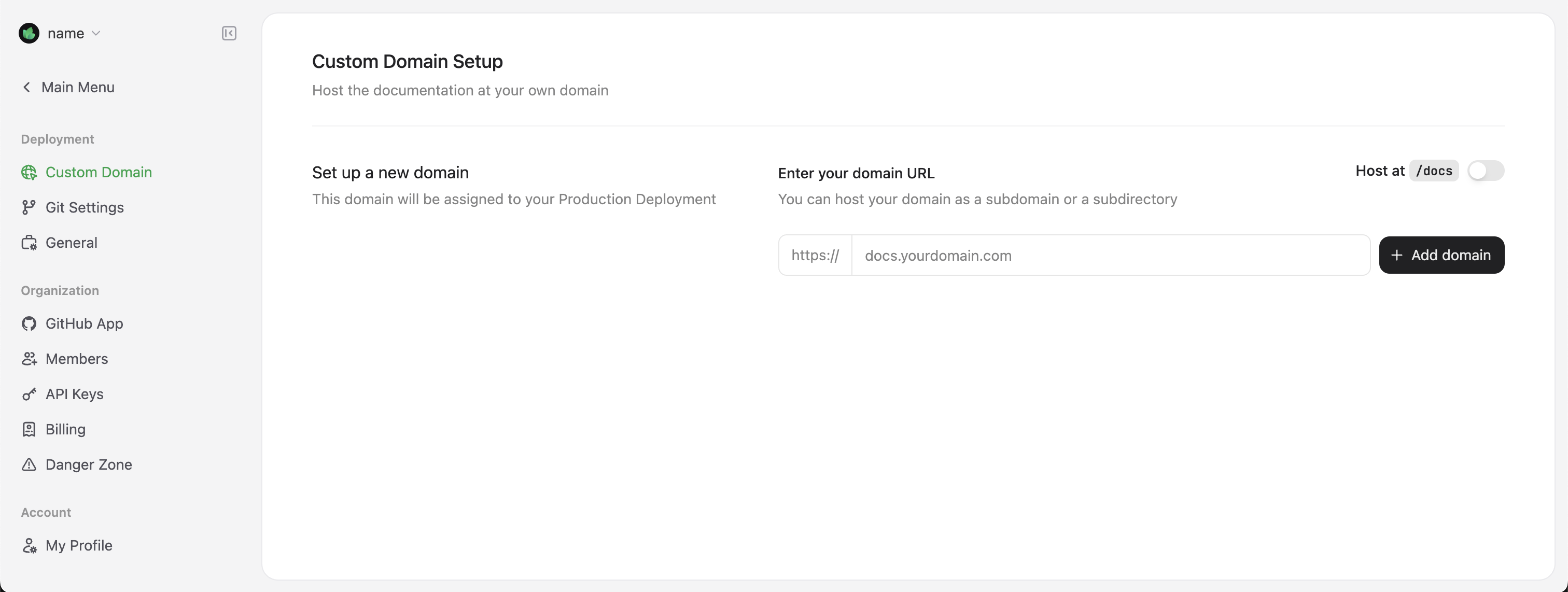
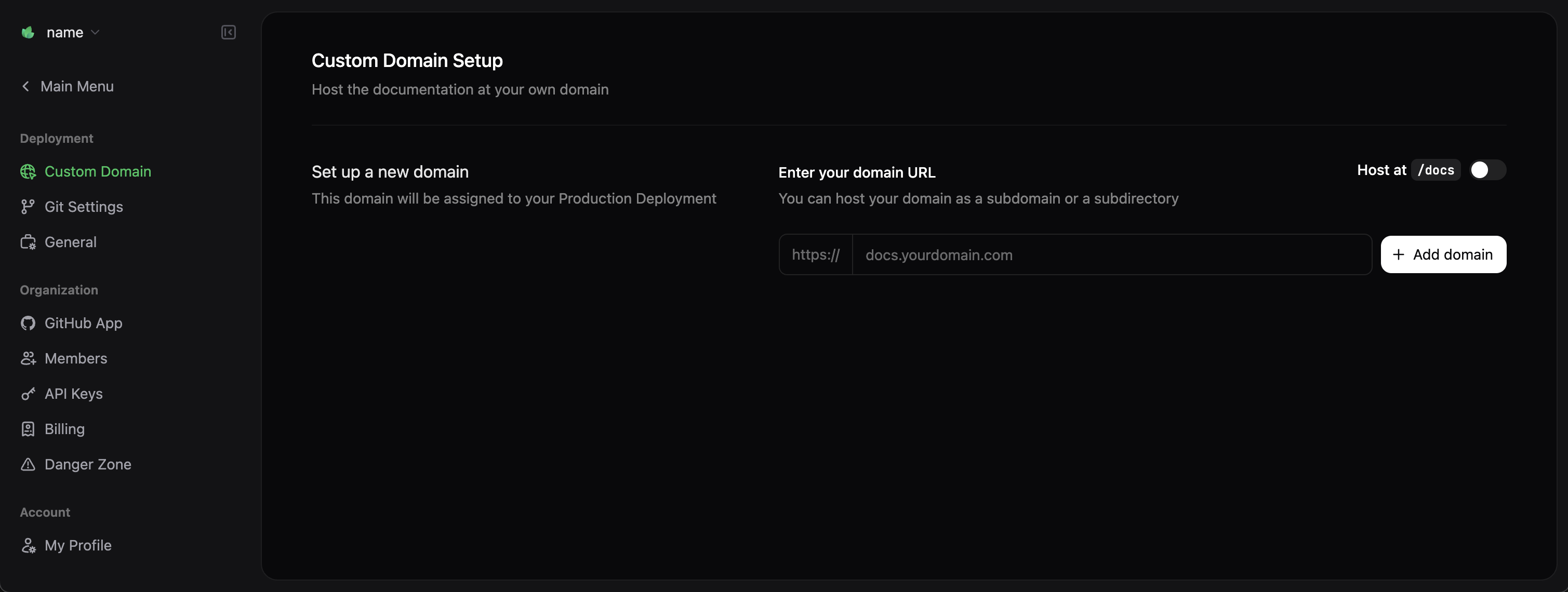
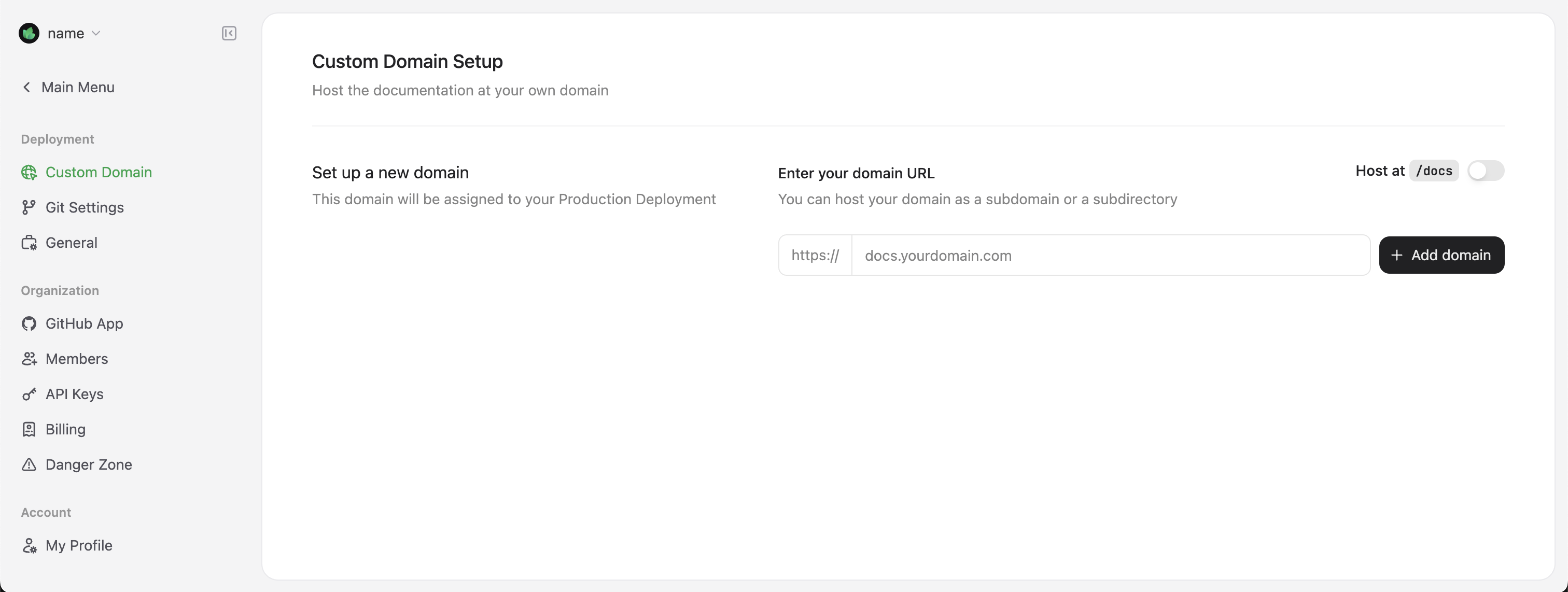
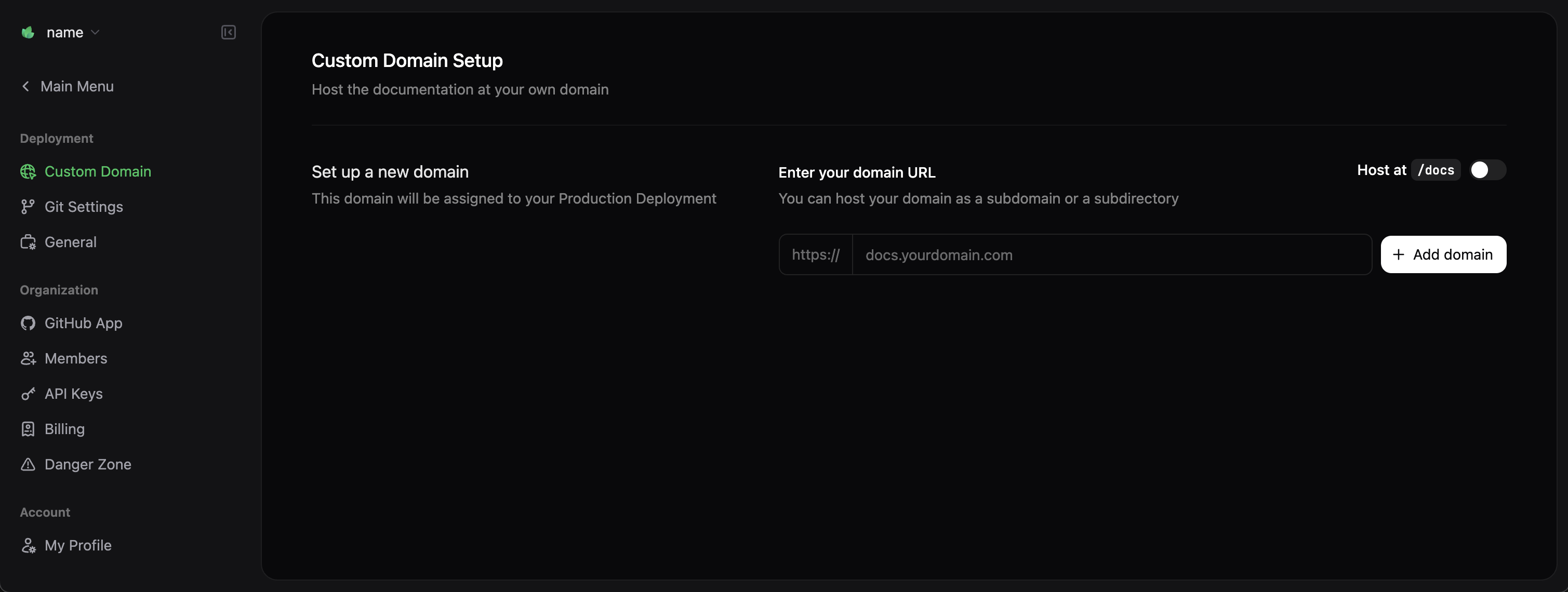
- Go to Settings > Custom Domain from the dashboard
- Enter your domain (e.g., docs.yourcompany.com)
- Follow the provided instructions to configure DNS settings with your domain provider


Custom domain configuration in the dashboard settings
DNS changes can take up to 48 hours to propagate, though they often complete much sooner.
Next Steps
Congratulations! You’ve successfully deployed your documentation site. Here are some suggested next steps to enhance your documentation:Customize Your Theme
Learn how to customize colors, fonts, and the overall appearance of your documentation site.
Organize Navigation
Structure your documentation with intuitive navigation to help users find what they need.
Add Interactive Components
Enhance your documentation with interactive components like accordions, tabs, and code samples.
Set Up API References
Create interactive API references with OpenAPI and AsyncAPI specifications.
Troubleshooting
If you encounter any issues during the setup process, check these common solutions:Local preview not working
Local preview not working
Make sure you have Node.js v19+ installed and that you’re running the
mint dev command from the directory containing your docs.json file.Changes not reflecting on live site
Changes not reflecting on live site
Deployment can take upwards to a few minutes. Check your GitHub Actions (for code-based workflow) or deployment logs in the dashboard to ensure there are no build errors.
Custom domain not connecting
Custom domain not connecting
Verify that your DNS records are set up correctly and allow sufficient time for DNS propagation (up to 48 hours). You can use tools like DNSChecker to verify your CNAME record.

